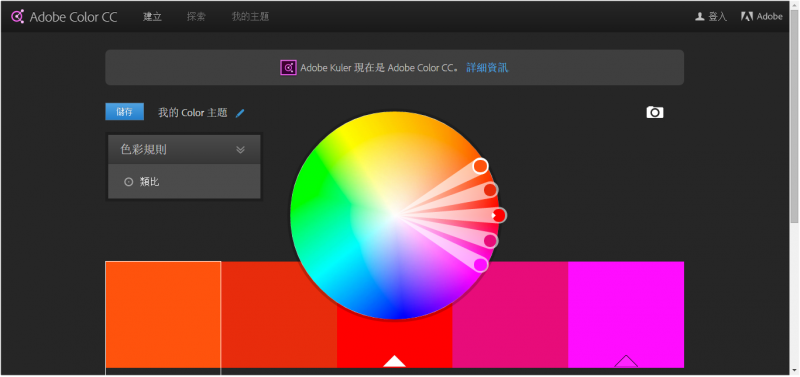
颜色这件事情总是严重影响人的视觉,给人极深的第一印象,颜色协调搭不搭配,总是困扰着你吗?现在Adobe有提供方便的工具( Adobe Kuler配色工具)让你选择参考配色喔!
有关详细的使用介绍,已经有一些部落客很用心地分享了相关的使用心得,可以参考【Adobe Kuler 寻找简报设计配色灵感,免费下载色票、颜色资讯】或是【配色找不到灵感吗? 两个网站免费工具免费让你成为配色大师】,让你以后不用再为配色苦恼啰!另外,大家常用的超强绘图工具Adobe Illustrator现在也内建这个工具啰!您可以参考Adobe官方网站介绍的颜色群组,详细的介绍了在Illustrator内该如何使用这个功能!
万一,你的Illustrator版本没有这个功能该如何是好?小编儿也很贴心的帮大家找了Adobe的外挂网站!搜寻Kuler,就可以下载装到我们的Photshop或是Illustrator,大家也可以下载其他外挂,看看是否能帮助工作更有效率!是不是很方便呢!
网站测试速度工具
为什么要知道自己网站速度怎么样?因为会影响你的网站排名啊!当你的网站读取速度越慢,访客就不愿意等,于是只好跳出去找其他家的网站,久而久之你的网站就会被判定是对访客无用的网站,这是多么悲情的一件事!还没被顾客看到就已经先被否定被判出局。
虽然网站读取速度已被列为排名因素一段时间,原本主要影响桌机搜索的排名,但在Google最新声明中提及2018年7月开始,页面速度将成为移动搜索的排名因素。
你还能忽视你的网站速度吗?
这次就让我们来介绍一个就算不是工程师也能轻易看懂的测速工具: Pingdom Website Speed Test,快来测试一下吧!
Pingdom Website Speed Test
Step1:
进到测试网站页面会看到一个URL输入框,在框中输入欲测试的网站网址,测试区域因目前仅有部分区域可供选择,可选择”New York,USA”做为测试区域,并按下”START TEST”
Step2:
测试完成后会在下方出现测试结果,Summary列表中会呈现四个数据: Performance grade(评分)、Load time(载入时间)、Page size(网页大小)、Requests(请求数) 。
除了评分项目是越接近100分越好外,其余三个数字则是越小表现越好。
Step3:
接着,下方会有各项目的细节,Performance insights 照评分由低到高排列,分数越低的项目建议优先调整,后方有下拉选单可点击,里面会有扣分的依据可参考。
File requests下会显示内容分别的载入时间,可以观察什么内容载入耗时过久,作为载入速度提升的重点调整项目。
PS 理想的网站读取时间是3秒内,你的网站读取耗时多久呢?
要提升网站排名当然不是只有观察测试结果,更重要的是该如何改善你的网页读取速度,Google Developers提供了这个工具:Page Speed Tools,不仅提供给您网站速度评分,还提供了改善建议。以下将为您介绍如何使用这个网站测速工具,及依照Google大神给的参考改善建议为网站做调整。
Page Speed Tools
Step1:
同样于URL输入框中填入欲测试的网址并点选分析。
Step2:
分析结果会提供行动版和电脑版的结果,可以分别依照两种装置的分析结果,做出调整计画。
接着在最佳化建议的下方会有Google提供的改善建议,点击"显示修正问题的做法",就会有更详细的修改做法。可以依照建议做法选择可以调整的项目做首要优化项目,例如:图片档案的压缩,内容可参考我们另外一篇图片优化主题的文章。
Step3:
贴心的Google大神甚至替我们准备好了可供下载的已调整档案,让我们直接下载后于网站伺服器上做上传取代即可。
今天介绍了两个好用的网站测速工具,想要比你的竞争对手更能取得优先排名同时让访客在进入网站时有好的体验吗?
赶快来分析看看自己的网站速度,然后改善拖垮网站速度的元凶吧!