让人快速采取行动的卡片式网站设计
浏览数量: 9 作者: 本站编辑 发布时间: 2022-08-08 来源: 本站

让人快速采取行动的卡片式网站设计!
从社群网站,新闻网站,到购物网站,越来越多的网站朝向卡片式的网站设计。Google 在2014 I/O大会发表的
Material Design也是以卡片的设计为出发点,而这样的设计在2015达到了高峰。接下来我们就来探讨卡片式的网站设计的来源与影响。
日常生活中我们常常用到的卡,信用卡,会员卡,驾照等等,它们的形状与格式都有一定的规范。而卡片上更充满了许多讯息,有单面也有双面,而转化到网站的设计上,赋予了更多的可能性。
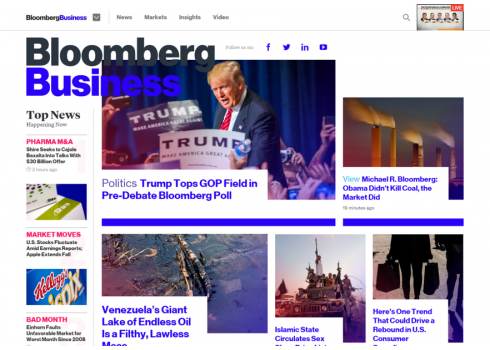
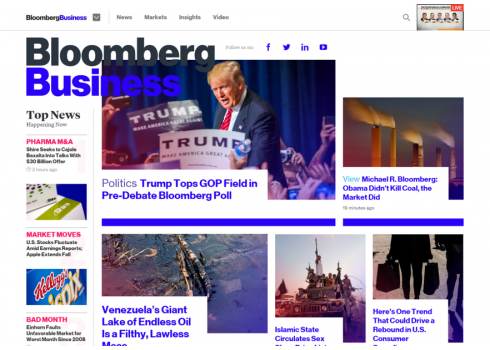
在网站中,"一个卡片"可能包含了连结,按钮,图片等等,他们通常只有一个目的,要你去按它们。事实上,整个核心目标就是让使用者可以在浏览这些讯息后,让他们更有兴趣看更多的内容。
比方说: 立即洽询、立即购买,都是为了让使用者可以看完内容后可以采取行动!

Facebook,就是一个最好的例子。他在有限的范围内用卡片式设计,以最显眼的图片或是影片来吸引浏览者的目光,进一步引导浏览者去点"....更多"或是与贴文者互动。
此外,卡片设计的方式,在响应式的网站上能有更好的相容性,从大尺寸萤幕上可以一栏四格,到行动装置上的一栏两格卡片,甚至是一格卡片。


Wired 的网站编排方式也是用卡片设计为主,从图片中可以发现,在行动装置上,格式的改变。
我们整理一下卡片式的设计的主要优点:
未来在网站改版的情况下,不防将卡片式网站设计的精神加入,让使用者可以看完内容后可以采取行动!
以上黑与白科技小编关于让人快速采取行动的卡片式网站设计的看法,如果你有什么不懂的问题可以咨询我们!