网站设计分享-以表格设计为主的内容行销
要如何打造吸引人的网站内容??今天KPN设计部要分享以表格设计为主的内容应该要注意什么?根据我们做了千千百百个专案经验,将其珍贵经验分享给大家:
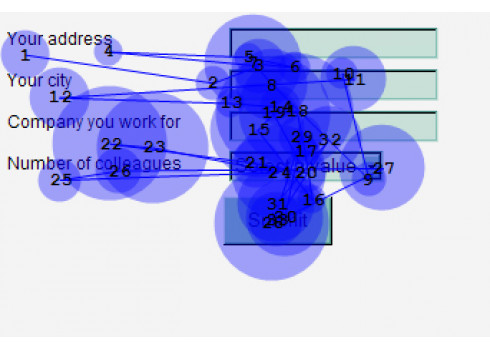
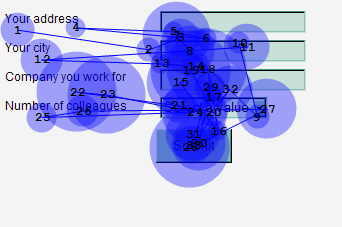
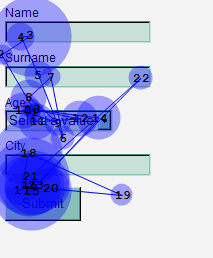
(1)首先是以表格label tag的左与上的差别, 对于视觉上的影响:
label在左边较适合简单的表格
label在上较适合需要输入较多的表格下使用
但视觉的专注上其实label在上是比较好的方式
参考连结: http://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php
(2)再来是表格的简化方向
很多研究都显示出表单的简化,可以让使用者更有意愿填写
例子1: 藉由邮递区号直接带入城市跟区
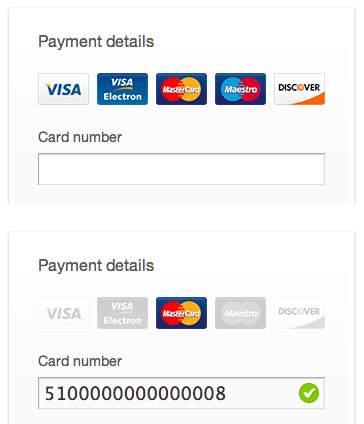
例子2 : 信用卡号直接判别信用卡类型
例子3 : 密码确认输入时,直接判定是否正确-->延伸(4)
参考连结: http://uxmovement.com/forms/form-field-input-techniques-to-prevent-garbage-output/
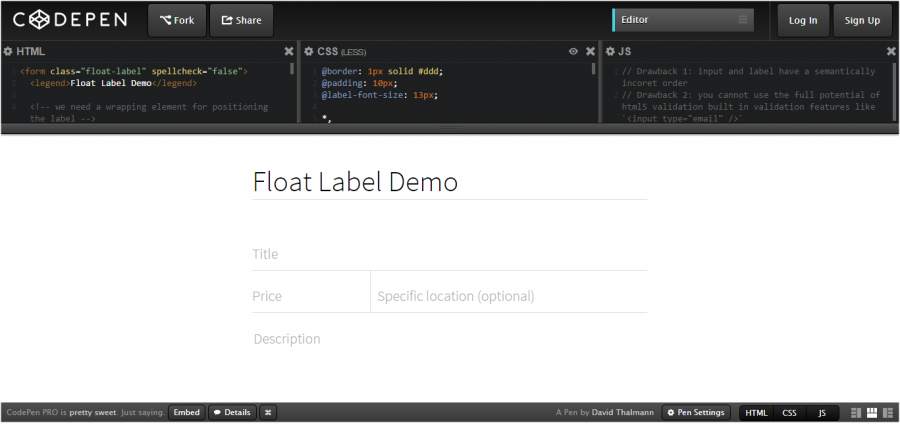
(3)因应Google Material Design的使用者体验
视觉设计上我们可以把表格简化,但又不影响使用者的习惯,所以新的设计方向是Float Label
参考连结 :
http://www.google.com/design/spec/components/text-fields.html
http://codepen.io/boast/pen/pLjld
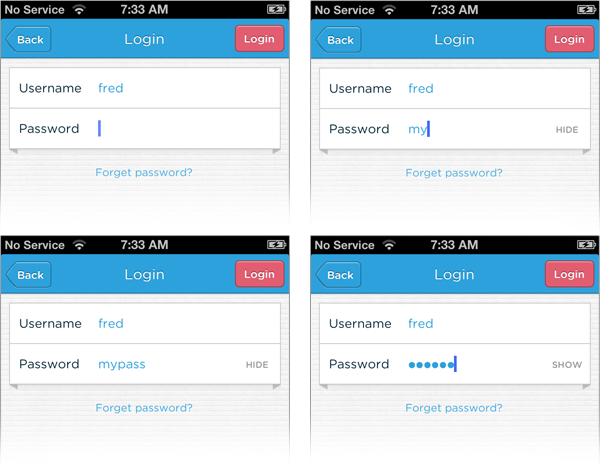
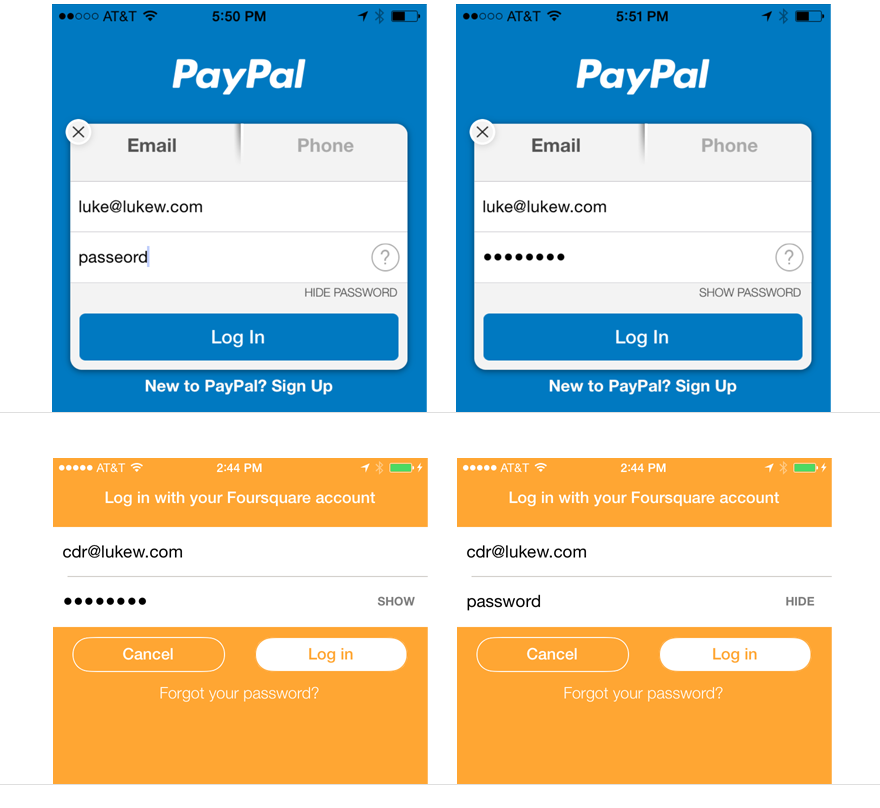
(4)最后是APP上提醒password的想法
根据统计82%的人会忘记密码,购物网站75%的人在忘记密码下,放弃购买欲望,所以有几个方式来辅助记忆或是让使用者打对密码。
例子: 一个按钮显示隐藏密码,且明确告知现在是Show password的状态